Если вам нужно представить некие данные, безусловно, следует определиться, какого рода график или диаграмму использовать. Но разработчику нужно также выбрать подходящую библиотеку компонентов графиков и диаграмм.
Базовые критерии хорошей библиотеки
- Она должна быть хорошо настраиваемой.
- У нее должен быть простое API, а также понятная документация.
- Библиотека должна представлять хороший UI/UX.
- Она должна быть широко распространена и проверена (зачем придумывать велосипед?).
Совет: Используйте Bit (Github) для повторного использования и синхронизации компонентов React между вашими приложениями. Делитесь компонентами между проектами в одной команде и совместно работайте, чтобы совместно использовать компоненты и создавать свои приложения.
Ниже представлены полезные библиотеки визуализации данных с открытым исходным кодом для вашего приложения React.
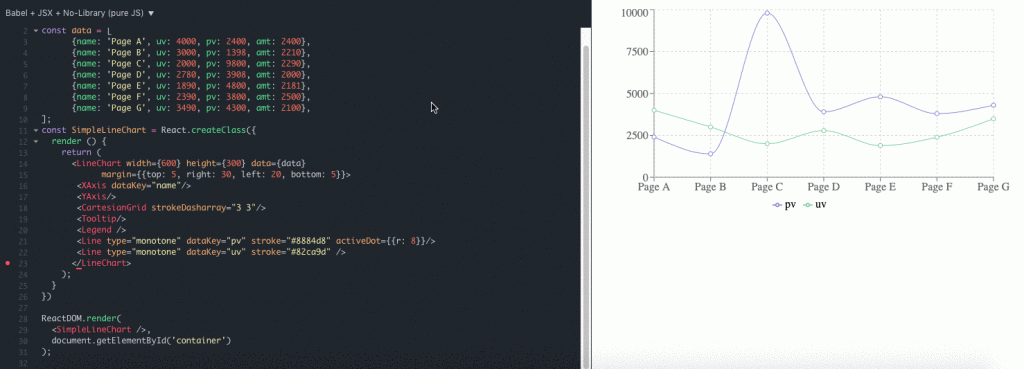
1. Rechart
Rechart — библиотека, созданная при помощи D3.js. Это сплошная модульность и простота. Сетка, строка-указатель, элементы строки — всё это компоненты React, пригодные для повторного использования. Благодаря этому гораздо легче кастомизировать графики и даже использовать повторно ваши собственные настроенные компоненты в других композициях.

2. Victory
Предлагая высокопрофессиональную экосистему компонентов с полностью изменяемыми стилями и поведением, Victory поддерживает хороший баланс между простотой использования и высокой настраиваемостью.
Victory также является хорошим выбором для тех, кто ищет кроссплатформенное решение. Библиотека имеет почти идентичный API как для ReactJS, так и для React Native – это важно помнить.

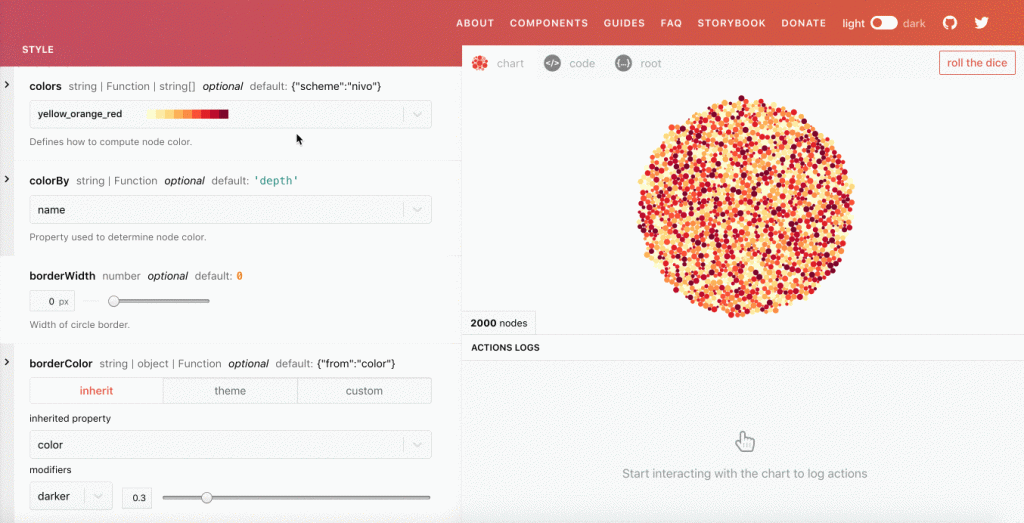
3. Nivo
Nivo (также создана при помощи D3.js) является победительницей сразу в двух номинациях: во-первых, за красивый UI, а во-вторых, за просто невероятную «интерактивную документацию». Nivo предлагает вам не читать длинные тексты с описанием функционала, а воспользоваться ее потрясающим пользовательским интерфейсом для испытания и настройки компонентов ваших графиков. Когда сочтете, что все готово, просто скопируйте код вашего графика. (Со временем, конечно, вы сможете работать с кодом напрямую — этот подход предпочтительнее).

4. Vis
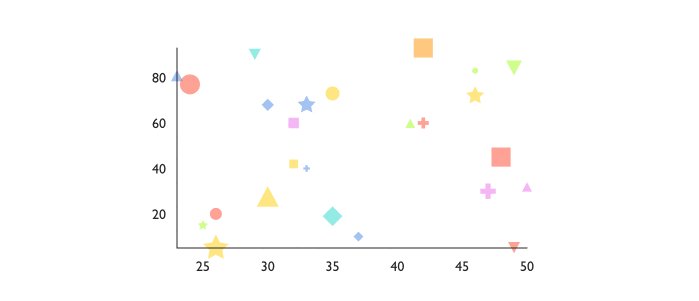
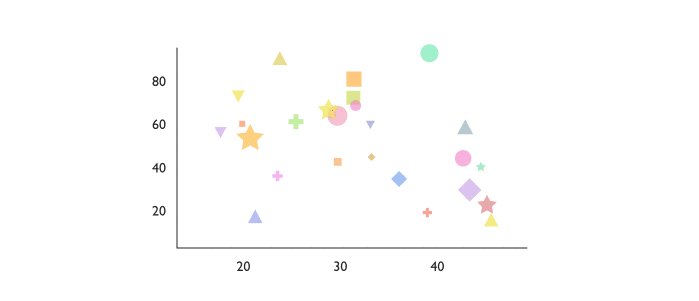
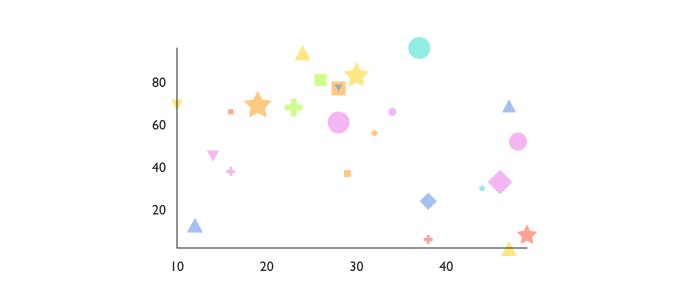
Vis — библиотека, созданная Uber, — напоминает Recharts в том, что касается попыток сделать экосистемы компонентов как можно проще и модульнее. Лейтмотив этой библиотеки — если вы знаете React, то вы знаете и Vis.
Что касается эстетической стороны вопроса, Vis выглядит довольно просто.

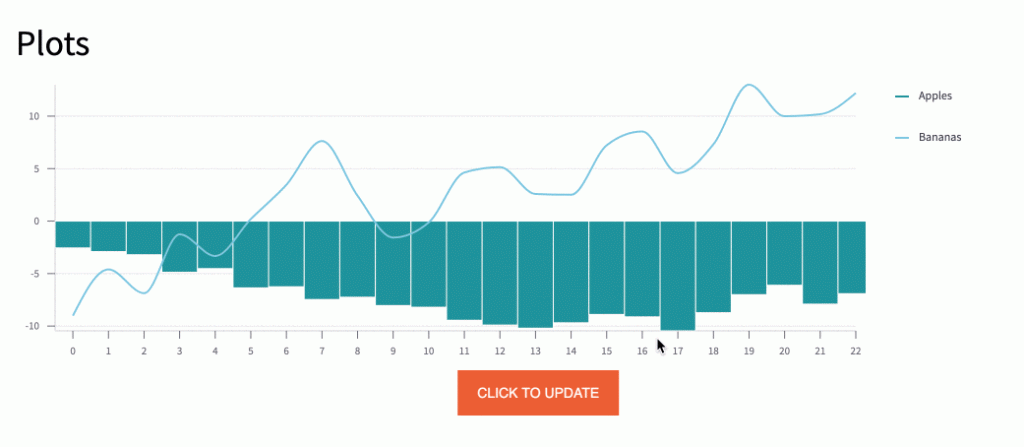
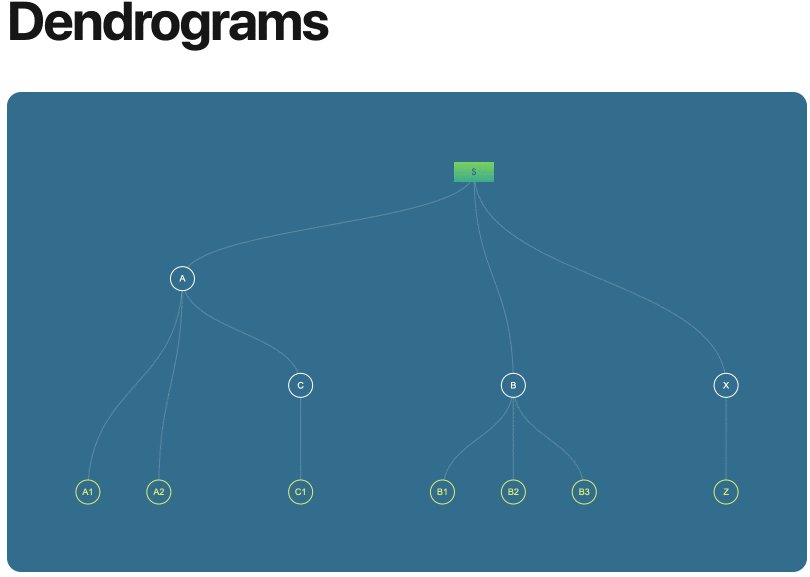
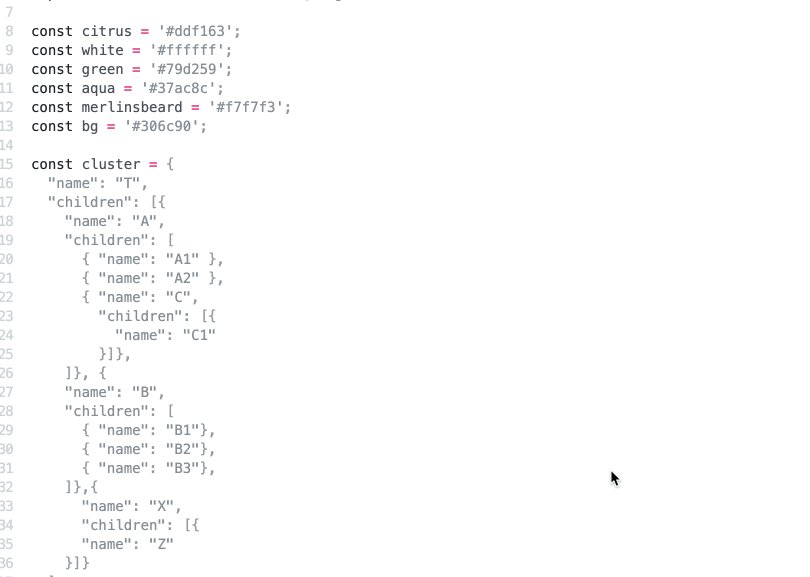
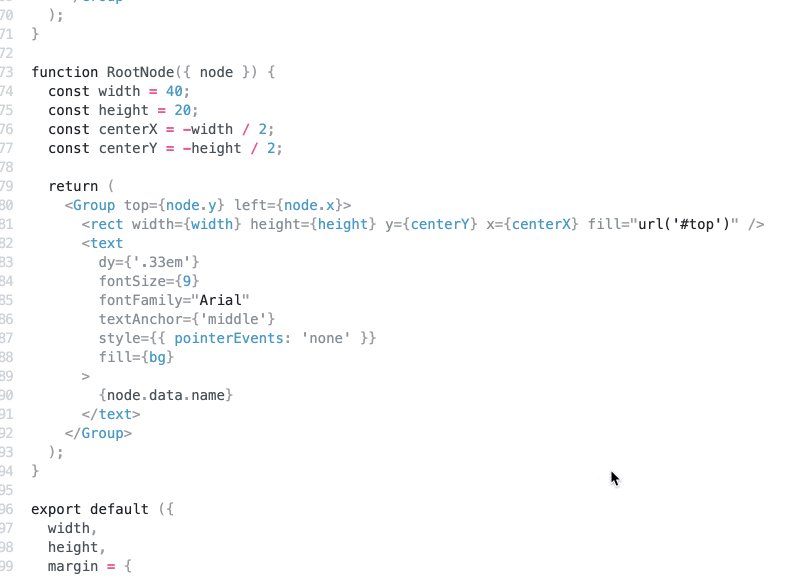
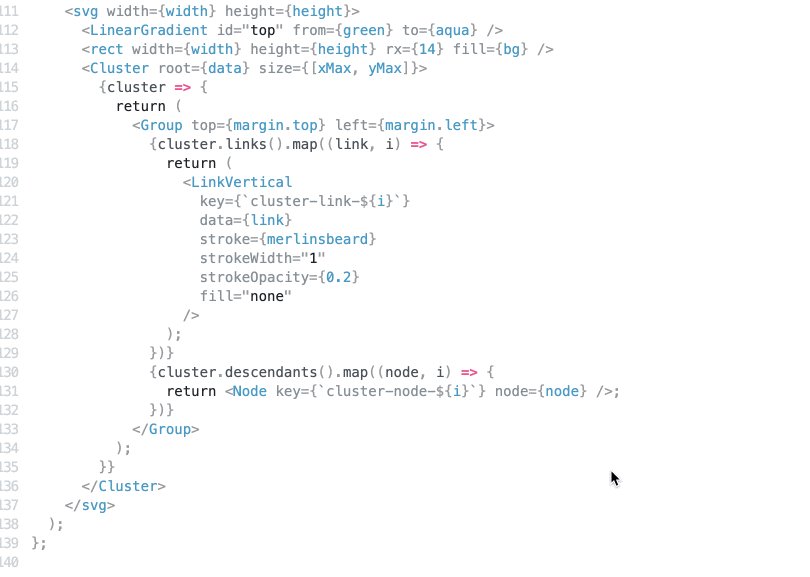
5. VX
VX это библиотека для тех, у кого есть четкое понимание того, как должны выглядеть и работать их графики, но еще нет достаточно знаний, чтобы построить собственную экосистему компонентов на базе D3. VX отличается гибкостью и спроектирован таким образом, чтобы служить в качестве надстройки. При пользовании этой библиотекой вам будет куда проще поддерживать маленький размер ваших пакетов, чем при работе с другими аналогичными библиотеками.

Заключение
Надеемся вы найдете что-нибудь подходящее для себя, независимо от того, на что вы ориентируетесь: эстетичность, легкость использования или легковесность пакетов.
Оригинал статьи Top 5 React Chart Libraries for 2020